
HTML은 웹 페이지를 만드는데 사용하는 언어이며 매우 쉽게 배울 수 있습니다. 모든 태그는 미리 정의되어 있으며 각각의 태그와 속성을 사용하기만 하면 됩니다.
1. HTML
HTML은 HyperText Markup Language의 약자입니다. 웹 페이지는 HTML 문서라고도 불리며 HTML 태그들로 구성되어있습니다. 각각의 태그는 웹 페이지의 디자인이나 기능을 결정하는데 사용됩니다.

HTML은 요소(Element), 태그(Tag), 속성(Atrribute), 변수(Arguments) 4가지 요소로 구성되어 있습니다.
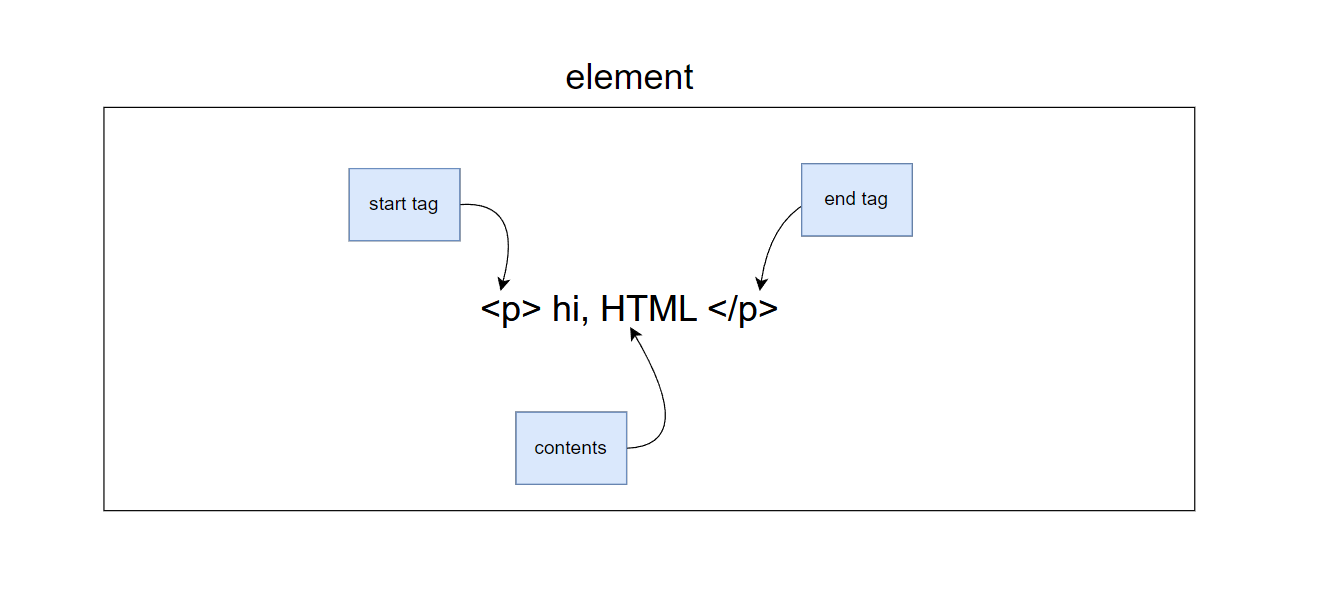
요소(Element)는 HTML 시작과 종료 태그로 나타나는 모든 명령어들을 말합니다.
태그(Tag)는 시작 태그(start tag, opening tag)와 종료 태그(end tag, closing tag)의 한 쌍으로 구성되어 있습니다.
속성(Atrribute)은 태그 안에서 사용하는 것으로 구체화된 명렁어를 말합니다.
변수(Arguments)는 속성과 관련된 값으로 속성을 가르키는 값을 말합니다.
하지만 모든 HTML의 태그들이 모두 위와 같은 요소들로 구성되어있는 것은 아닙니다. <img>, <br>, <hr> 등과 같이 종료 태그없이 시작 태그만을 가지고 있는 태그들이 있습니다 이런 태그들을 empty tag라고 합니다.
2. HTML 기본 구조
HTML 기본 구조는 다음과 같이 이루어져 있습니다.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body></body>
</html>- <!DOCTYPE html>는 현재 문서가 HTML5 문서임을 명시합니다.
- <html>는 HTML 문서의 루트(root) 요소를 정의합니다.
- <head>는 HTML 문서의 메타데이터(metadata)를 정의합니다. 메타데이터란 HTML 문서에 대한 정보(data)로 웹 브라우저에는 직접적인 표현이 되지 않느 정보를 의미하고 있습니다. 이런 메타데이터의 종류에는 <title>, <style>, <link>, <script>, <base> 등이 있습니다.
- <title>는 HTML 문서의 제목을 정의하며 웹 브라우저 툴바(toolbar)에 표시됩니다.
- <body>는 웹 브라우저를 통해 보이는 내용(content) 부분입니다. 사용자에게 보여지는 웹 페이지를 나타낸다고 할 수 있습니다.
<h1></h1> ~ <h6></h6><h1>은 제목(heading)을 나타내는 태그입니다. 사전에 정의된 태그별 글자 크기가 있으며 굵은체로 작성됩니다.
<p></p><p>는 단락(paragraph)을 나타내는 태그입니다. 문단 단위로 작성되며 줄바꿈 속성을 가지고 있습니다.
HTML 요소 중 속성은 언제나 시작 태그 내에서만 정의될 수 있습니다.
<a href="https://soominkim.tistory.com/"></a>HTML5 표준에서는 속성 이름에 대소문자를 구분하지 않고있지만 WC3에서는 속성 이름을 사용할 때 소문자로 작성하도록 권고하고 있습니다. 또한 XHTML에서는 속성 이름을 더욱 엄격하게 소문자로만 사용할 수 있습니다. 또한 HTML 표준에서는 속성값에 따옴표 사용을 강제하지 않습니다. 하지만 속성값을 따옴표로 감싸지 않으면 예상치 못한 오류가 발생할 수 있기때문에 감싸는 것에 익숙해지는 것이 좋습니다. 그러나 다음 예제와 같이 띄어쓰기가 들어가는 경우에는 반드시 따옴표를 사용해야 정확한 값을 저장할 수 있습니다.
<img src="test.jpg" alt="이미지가 없습니다"><img>태그의 alt 속성은 이미지를 불러올 수 없는 상황에서 이미지 대신 보이는 문자열을 설정할 수 있습니다.
'HTML' 카테고리의 다른 글
| [HTML] 입력 양식 (0) | 2023.03.29 |
|---|---|
| [HTML] 공간 분할 (0) | 2023.03.28 |
| [HTML] 다양한 스타일 (0) | 2023.03.25 |
| [HTML] 스타일 (0) | 2023.03.25 |
| [HTML] 텍스트 요소 (0) | 2023.03.25 |
